Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis placerat sapien neque, ut laoreet diam pulvinar id. Vivamus posuere sagittis diam, sed maximus urna laoreet vel. Integer vitae dapibus quam, eget maximus nulla. Sed efficitur, justo vitae suscipit vehicula, purus ligula fermentum lacus, ut venenatis elit risus vel ligula. Donec sit amet varius velit. Cras commodo turpis non aliquam condimentum. Nullam fringilla luctus venenatis.
Cras eleifend nisi ac tortor tristique vehicula. Sed sit amet semper ex, vulputate blandit quam. Morbi quis viverra urna. Donec dolor turpis.
Aliquam volutpat lorem velit, eget tempus odio imperdiet eget. Suspendisse dolor diam, ullamcorper sed convallis eu.
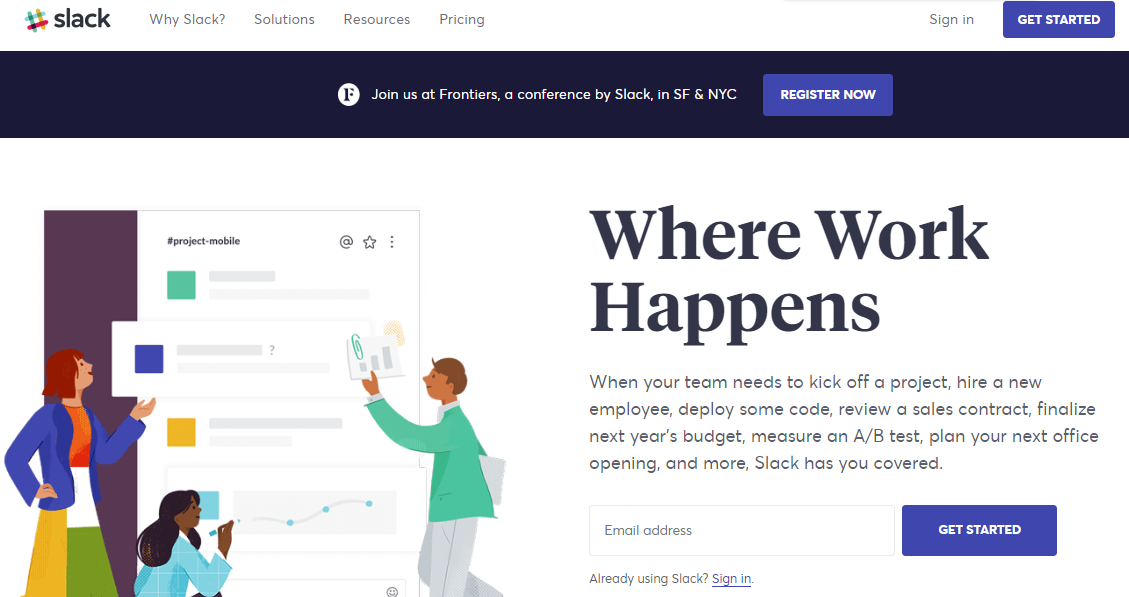
Here are a few technologies I’ve been working with recently:

System Engineer @Google
2019-2020
- Integer finibus tincidunt dui ac feugiat. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
- Quisque vel mollis diam. Aenean in diam lobortis nulla molestie tristique. Sed malesuada mi eu massa vestibulum, et cursus ex tempor.
Front-End Engineer @facebook
2018-2019
- Duis leo nulla, fringilla sed eleifend sit amet, tristique eu enim. Quisque vitae tellus nec magna suscipit placerat nec non enim. Nulla facilisi.
- Nunc ornare lacus ut augue aliquet tincidunt. Nulla non diam sed neque vulputate vehicula at condimentum sem. Quisque mauris felis, varius non urna non, efficitur aliquam sem. Curabitur pretium non nisi sed ullamcorper.
Marketing Engineer @amazon
2015-2018
- Quisque vitae tellus nec magna suscipit placerat nec non enim. Nulla facilisi. Aliquam lacinia elit sed nulla mattis, nec egestas sapien rhoncus.
- Sed sollicitudin massa eget tellus aliquet sodales. Vivamus varius, dolor eu tempor lobortis, quam augue maximus metus, et accumsan lorem quam in lacus. Praesent tempor lobortis urna, vel lobortis tellus euismod eget.
Marketing Engineer @Tesla
2014-2015
- Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris eget odio accumsan, fermentum ligula quis, scelerisque leo. Fusce condimentum ante sed urna ultrices posuere.
- Aliquam lacinia elit sed nulla mattis, nec egestas sapien rhoncus. Sed sollicitudin massa eget tellus aliquet sodales.
Marketing Engineer @Microsoft
2013-2014
- Sed tristique ante massa, et vulputate magna rhoncus non. In et mi a nibh faucibus tempus. Vestibulum in odio ac metus pharetra aliquam. Sed varius viverra molestie.
- In imperdiet eu arcu imperdiet hendrerit. Etiam feugiat, augue id commodo condimentum, purus ante imperdiet ex, ut pellentesque mi massa eu ipsum.

Website Development
Some quick example text to build on the card.

Website Design
Some quick example text to build on the

Website Deployment
Some quick example text to build on the

SEO
Some quick example text to build on the card

DevOps
Some quick example text to build

QA
Some quick example text to build on the

SEO
Some quick example text to build on the

DevOps
Some quick example text to build on

QA
Some quick example
YouTube Clone
Lorem ipsum dolor sit amet, consectetur adipiscing elit.

CSS Blogs
Etiam dignissim ante quis rhoncus porttitor. Curabitur congue eget nisi eu ornare.

Website Dev
In hac habitasse platea dictumst. Phasellus dignissim bibendum nisl eget ultrices.

Changing technologies
Curabitur sagittis sem sed ornare auctor. Donec maximus nibh leo, consequat ornare magna imperdiet quis. Cras vehicula suscipit neque, bibendum ut.

Human Life
Vestibulum sagittis faucibus vehicula. Donec a pellentesque eros. Interdum et malesuada fames ac ante ipsum primis in faucibus. Donec quis pulvinar nulla.

Training Bloags
Mauris sit amet fringilla dolor. Morbi eu justo vel dolor vulputate iaculis ut non libero. Phasellus egestas feugiat enim a euismod.